Омниканальность на практике в сети «Бристоль»
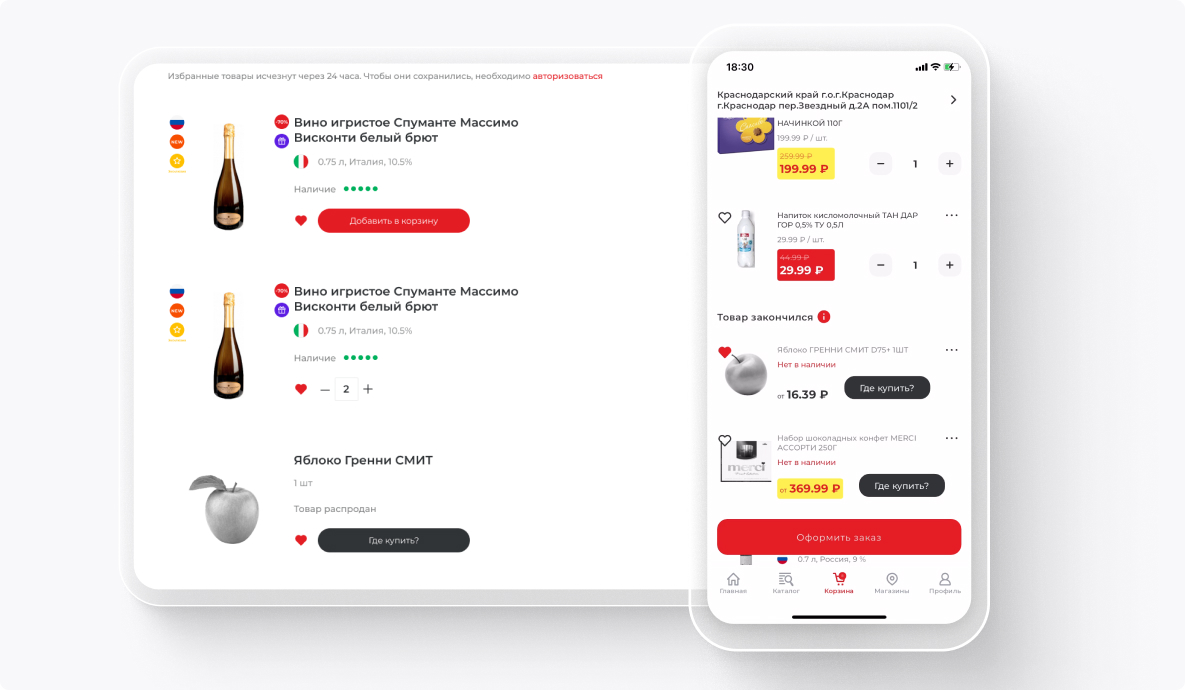
Покупатели переходят с сайта в мобильное приложение и не замечают разницы
У современных пользователей довольно высокие ожидания от цифровых продуктов. Они могут ввести свои личные данные на сайте магазина, скачать мобильное приложение и рассчитывать, что их телефон и адрес там уже будут. Почему бы и нет?
Есть подход, который позволяет создать непрерывный пользовательский опыт перехода с одной площадки на другую. Он называется омниканальностью. Омниканальность простыми словами — это бесшовный опыт, когда не замечаешь разницы, например, при переключении с сайта на приложение и наоборот. Мы придерживались омниканального подхода, когда помогали сети «Бристоль» создавать сайт и приложение. Рассказываем, какие у этой стратегии преимущества и что у нас получилось.
Элементы омниканальности
- Пользовательский интерфейс — одинаково удобный и понятный на всех платформах и устройствах.
- Пользовательский опыт предсказуемым и последователен на всех платформах.
- Информация о пользователе, его заказах и предпочтениях синхронизируется между всеми платформами. Пользователь может плавно переходить между ними и не терять контекст.
Омниканальный «Бристоль»
«Бристоль» — сеть из семи тысяч магазинов у дома. Мы помогли ей разработать мобильное приложение и сайт, которые в итоге стали одним механизмом. Разработчики работали над цифровыми продуктами параллельно, реализовали один общий бэкенд и два фронтенда. Через шесть месяцев после начала разработки вышла первая версия приложения, а за ней — сайт.
Мобильное приложение разработали на кроссплатформенном фреймворке Flutter, одновременно для iOS и Android. Сайт тоже кроссплатформенный. Благодаря фреймворкам Vue.js и Nuxt 2 он адаптируется и под десктопы, и под любые размеры экранов мобильных устройств. Создать непрерывный пользовательский опыт на сайте и в приложении помогают:
- Единый ID пользователя. Если пользователь зарегистрировался на сайте, ему достаточно будет авторизоваться в мобильном приложении. Не придется второй раз указывать личные данные, которые часто требуются для оформления заказа.
- Единый личный кабинет и настройки. Все изменения в личном кабинете на сайте и в мобильном приложении синхронизируются.
- Идентичные способы авторизации. Привычный способ авторизации снижает число ошибок ввода. Пользователь входит в систему быстро и легко.
- Единая корзина. Пользователь может начать покупку на сайте, а завершить ее в приложении.
Функции сайта и приложения
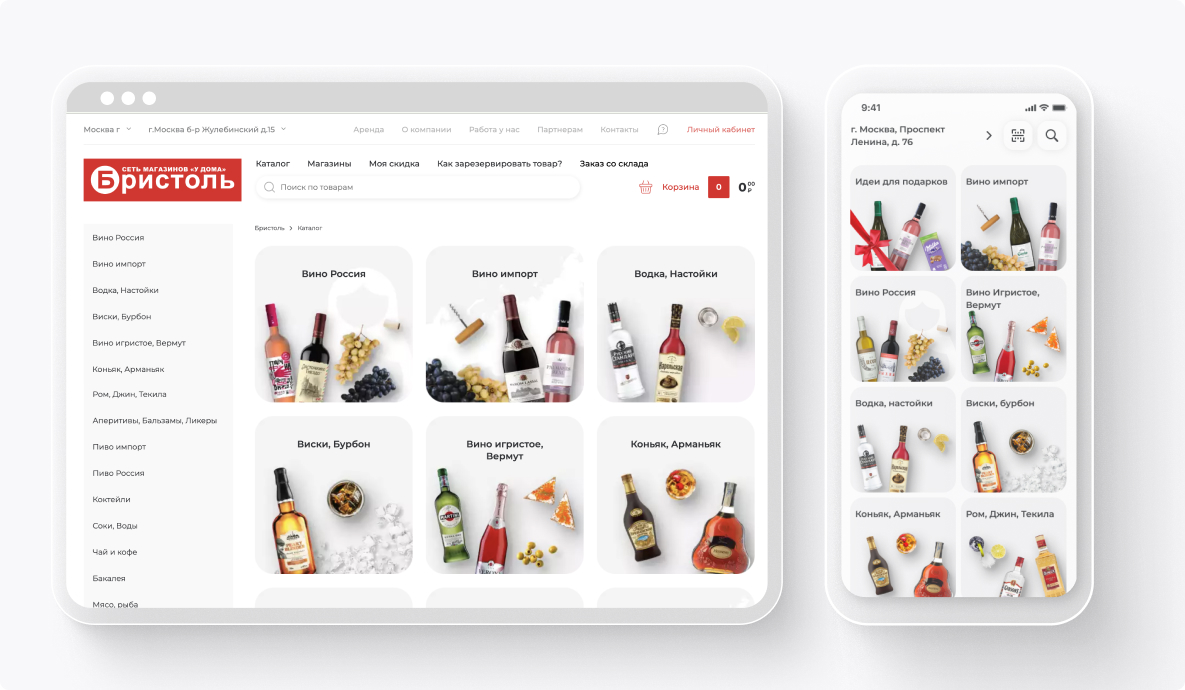
Регулярный и акционный каталог
В приложении каталог — регулярный. Пользователи могут посмотреть, какие акции идут в ближайшем магазине прямо в нем: нужно просто выбрать один из «Бристолей» на карте. На сайте акции и скидки вынесены в отдельный блок каталога.

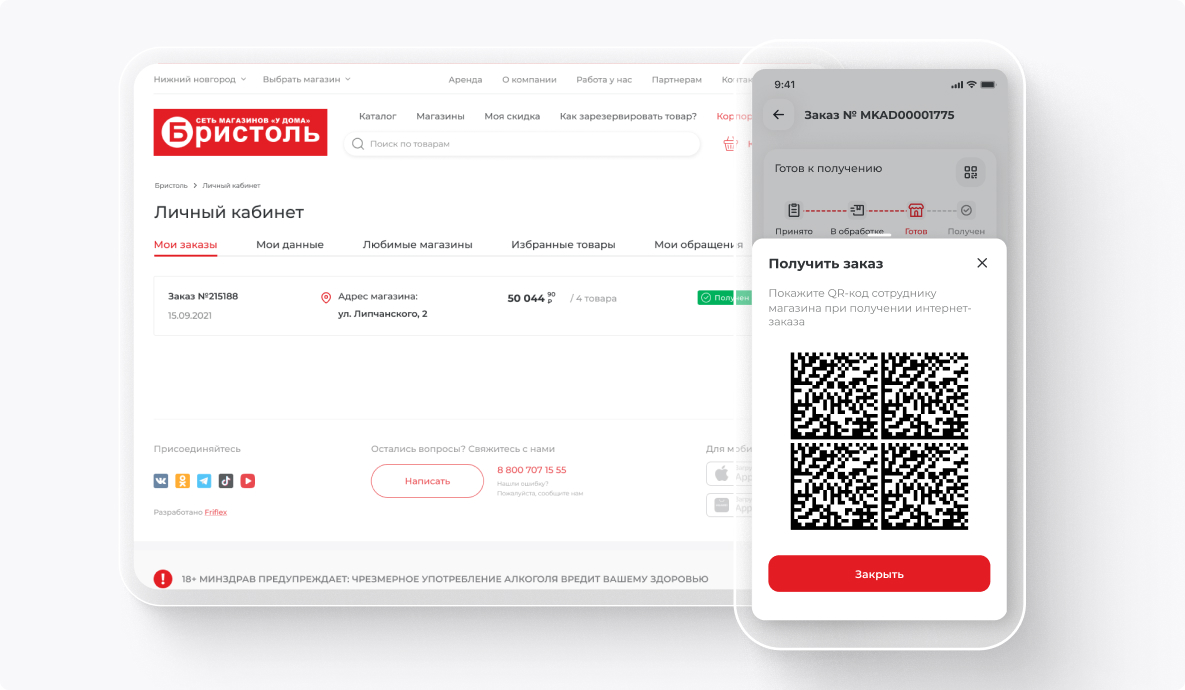
Click&Collect
Эта функция одинаково работает на сайте и в приложении. Она позволяет сделать заказ онлайн, а потом забрать покупки в ближайшем магазине. Когда заказ готов, пользователю приходит уведомление, и он может получить его по QR-коду из личного кабинета.

«Где купить?»
Эта функция помогает проверить наличие товара по всем магазинам сети. Вместе с «Бристолем» мы добились синхронизации с системой учета, и данные обновляются каждые пять минут. Магазины, где товар есть в продаже, отображаются в виде списка или отметок на карте.

На сайте и в приложении есть и другие интересные функции. О них можно подробно почитать в кейсах «Бристоль. Мобильное приложение» и «Бристоль. Сайт».
Результаты
- Омниканальность: сайт и приложение работают, как один механизм.
- Конверсия: если пользователь забрасывает корзину на сайте «Бристоль», он все равно может завершить заказ позже, когда зайдет в приложение.
- Лояльность: «Бристоль» может создать единый профиль каждого клиента. Это позволяет сети лучше понимать потребности и желания пользователей
- Продажи: сайт и приложение помогают «Бристолю» охватить больше покупателей, чем могла бы только одна из платформ.
Метрики стабильно показывают рост таких показателей, как объем выручки, доля выкупа и размер среднего чека. Средняя оценка мобильного приложения «Бристоль» в сторах — 4,9.
Омниканальность — хорошая стратегия, если у вас несколько каналов взаимодействия с пользователями. Она создает ощущение целостности бренда, а пользователи переходят с одной платформы на другую без неудобств.