Эти 11 законов внимания работают в дизайне мобильных приложений и сайтов
Подборка руководителя Friflex Design Светланы Моторкиной
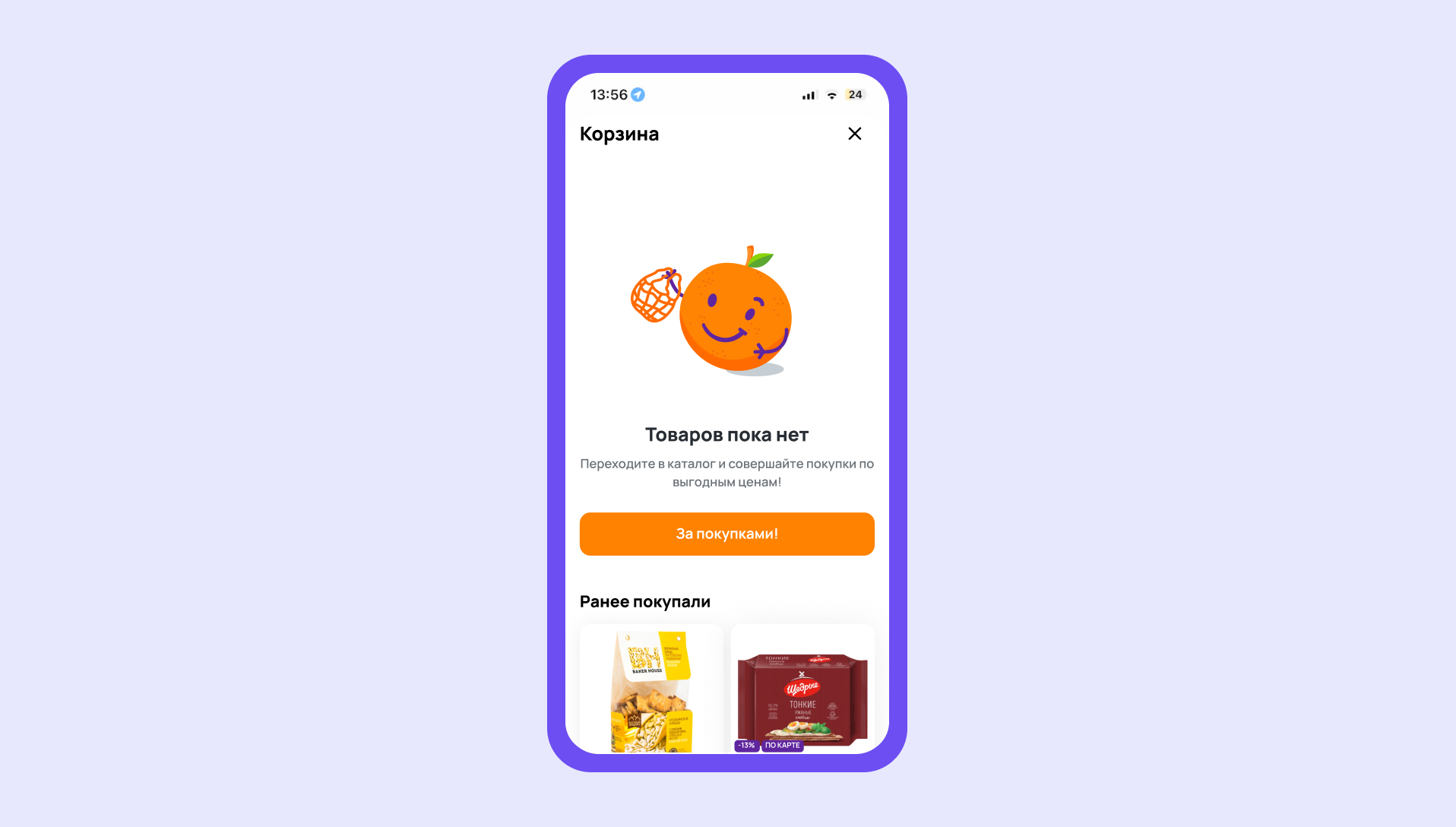
Закон близости
Когда объекты находятся близко друг от друга, мозг склонен воспринимать их как часть одной группы. Закон близости гласит: объединяйте небольшие фрагменты информации в группы, и пользователю будет легче их запомнить.

Закон близости влияет на Time-to-value, количество ошибок в формах и конверсию в действие (заполнение, покупку). Его важно учитывать во время группировки элементов. Например, личные данные — отдельно от платежных, подписи и поля рядом, а не на разном уровне, настройки, logout и смена языка — в одной группе.
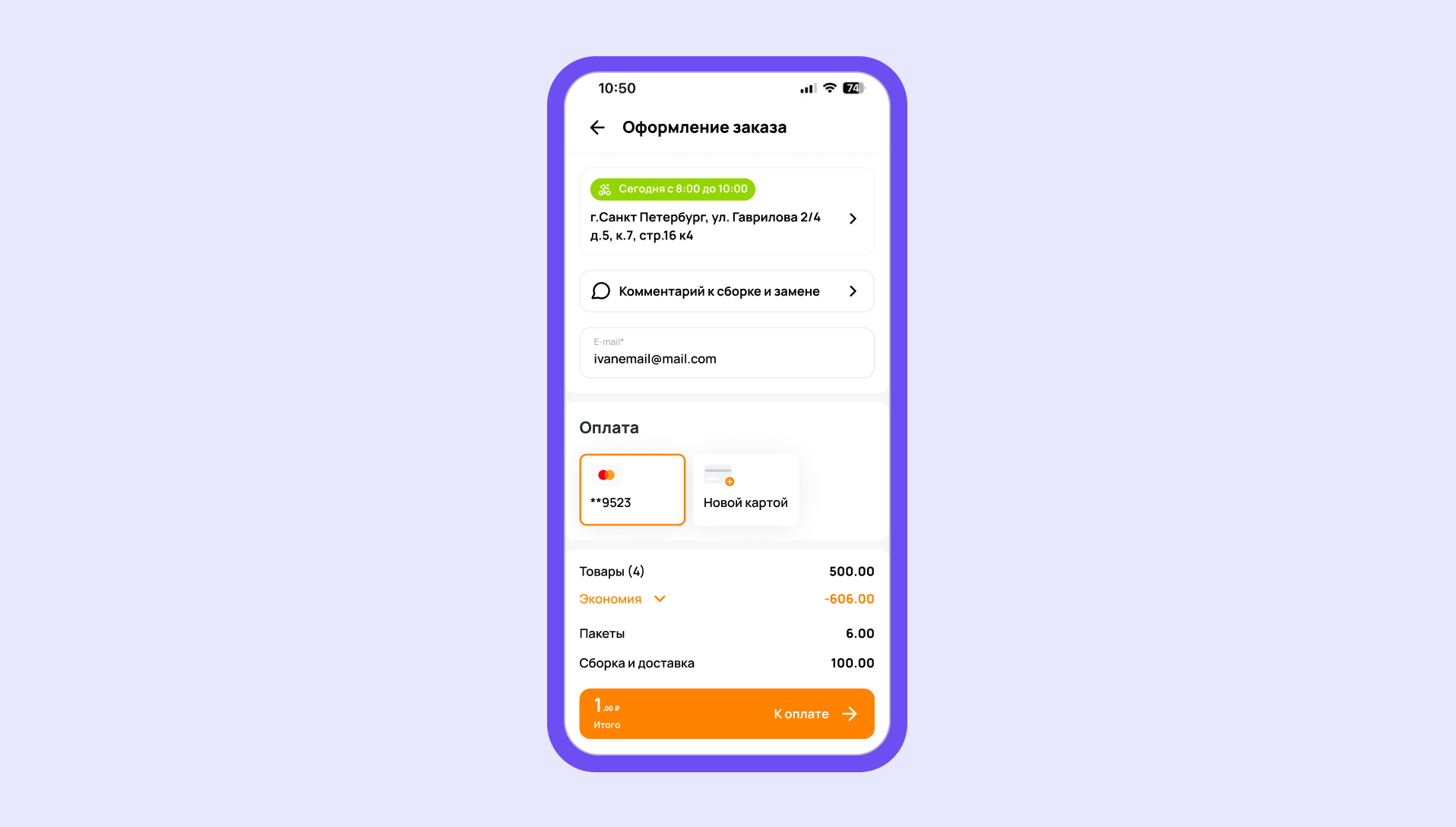
Например, в корзине приложения «Дикси» каждый элемент визуально отделен линиями, селекторы количества расположены рядом с товарами, к которым они относятся. Пользователь не теряется и быстрее доходит до цели.
Недосказанность
Люди предпочитают законченные формы. Наш мозг автоматически заполняет промежутки между элементами, чтобы получить целостное изображение.

Недосказанность в элементах дизайна мобильных приложений и сайтов вызывает любопытство, оставляет место для интерпретации и создает многозначность. Она может выглядеть как тизер акции без подробностей — «узнать условия» или как карточки, у которых часть контента откроется при свайпе. Такие детали влияют на вовлечение и удержание пользователя на экране.
Законы эстетики
Мы склонны считать эстетически привлекательный дизайн мобильных приложений, сайтов и чего угодно более удобным и даже готовы прощать незначительные недостатки ради красоты.
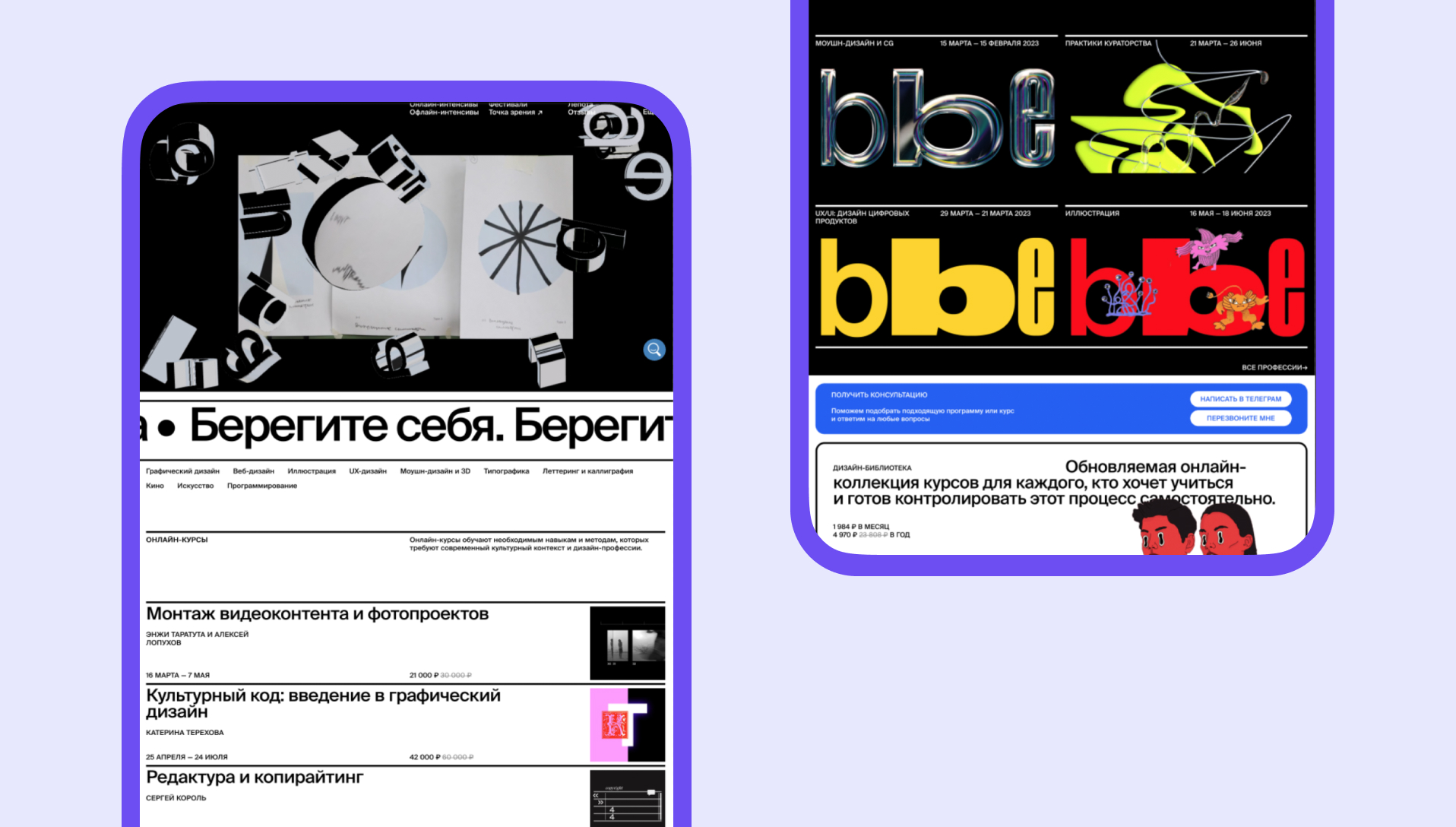
Например, у старой версии сайта Bang Bang Education был необычный для своего времени дизайн, и пользователям он очень нравился. Среди обилия яркой анимации терялись призывы к действию. Но это не мешало пользователям на нем задерживаться.

Эстетика в интерфейсе влияет на восприятие, доверие и вовлеченность. Чистый, выверенный визуал помогает пользователю сосредоточиться и быстрее принять решение — особенно на первом экране. Это работает и в сайтах, и в приложениях: комфортный шрифт, сбалансированные цвета, ясная иерархия повышают retention и конверсию.
При этом эстетика не обязана быть ровной. В проектах с характером — от креативных студий до культурных платформ — намеренная грубость, рваная композиция и визуальный шум могут быть частью продукта.
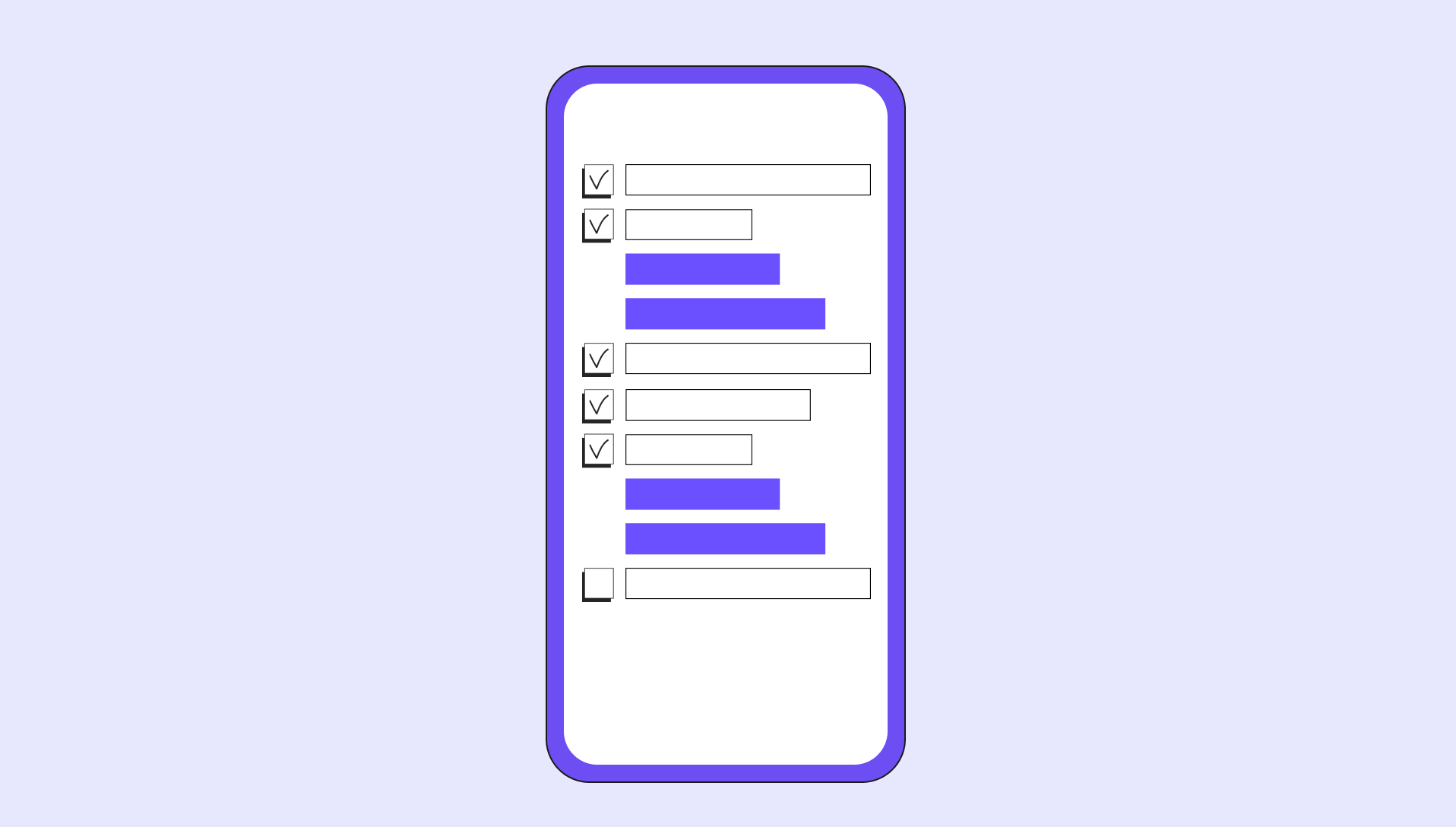
Диаграмма Гутенберга
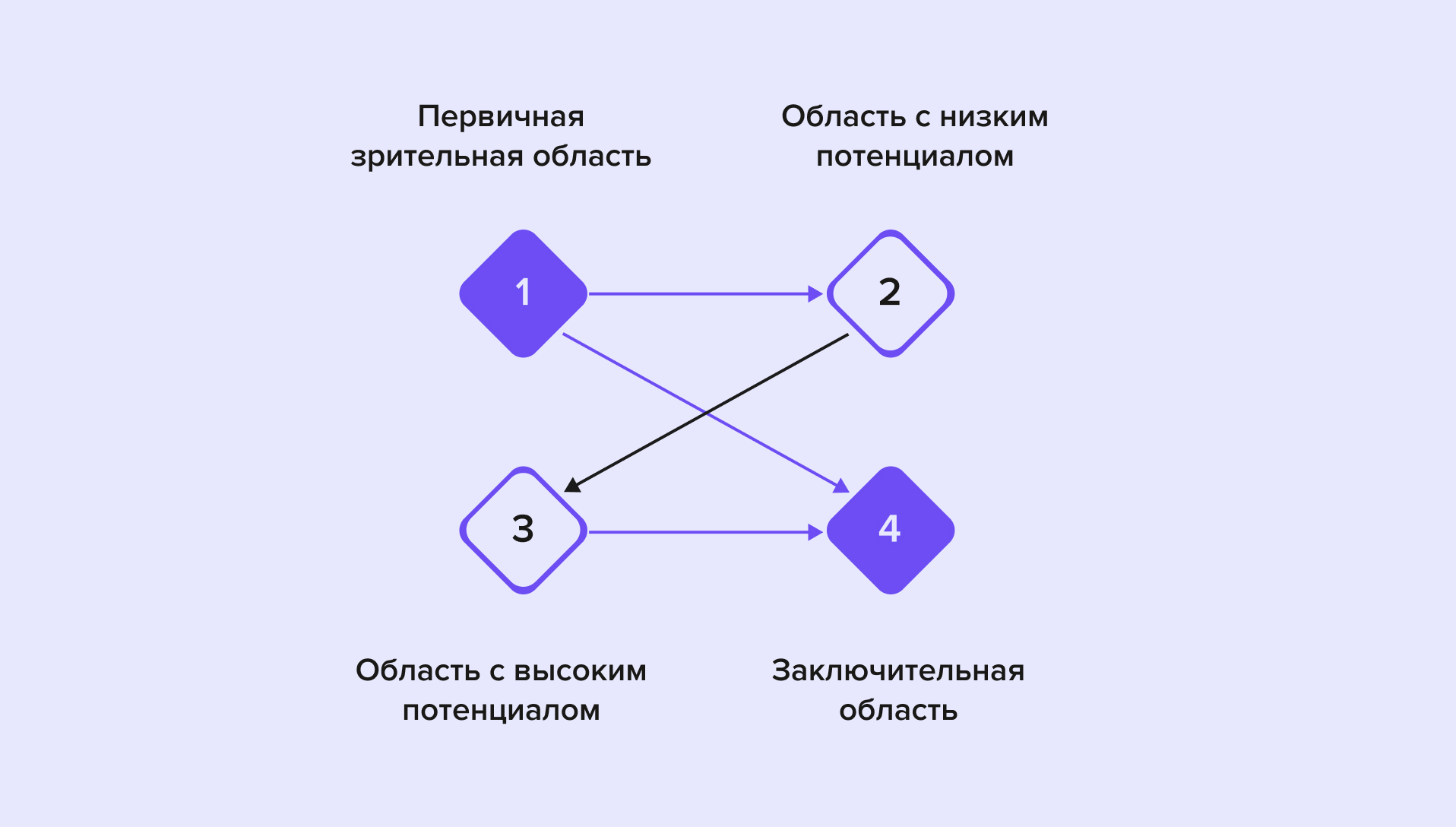
Диаграмма Гутенберга — закон внимания, который предсказывает, как взгляд пользователя будет передвигаться по странице или приложению. Чаще всего пользователь начинает свой визуальный путь в левом верхнем углу. Элементы, расположенные здесь, скорее всего получат максимум внимания. В этой зоне хорошо размещать логотип, заголовок, меню и другие важные детали.
Потом взгляд пользователя перемещается вправо — тут он ожидает увидеть дополнительные данные. Например, навигацию по сайту или контактную информацию.
Затем взгляд упирается в нижний левый угол — самую неактивную зону. Здесь лучше не размещать ничего важного. Наконец, пользователь смотрит в нижний правый угол. Он снова внимателен, хоть и не так, как в самом начале. Традиционно в нижнем правом углу находятся кнопки призыва к действию. Например, «Купить», «Зарегистрироваться» или «Подробнее».

На сайтах это означает: логотип, навигация и главное сообщение — в верхней левой зоне, CTA — в правом нижнем сегменте первого экрана. Все, что внизу слева, почти не замечается и не должно быть ключевым.
В мобильных приложениях паттерн меняется, но принципы сохраняются. Взгляд двигается сверху вниз, а взаимодействие сосредоточено ближе к большому пальцу — чаще всего в нижней части экрана. Поэтому важные действия, например, кнопка «Продолжить», часто фиксируются справа внизу. Текстовые блоки строятся вертикально с акцентами в начале и в конце.
Z-паттерн и F-паттерн
Z- и F-паттерны описывают, как пользователь сканирует контент: по диагонали или горизонтальными полосами. Оба паттерна помогают расставлять приоритеты: если контент и интерфейс строятся по знакомой траектории взгляда, снижается когнитивная нагрузка и повышается вероятность, что пользователь заметит и выполнит действие.
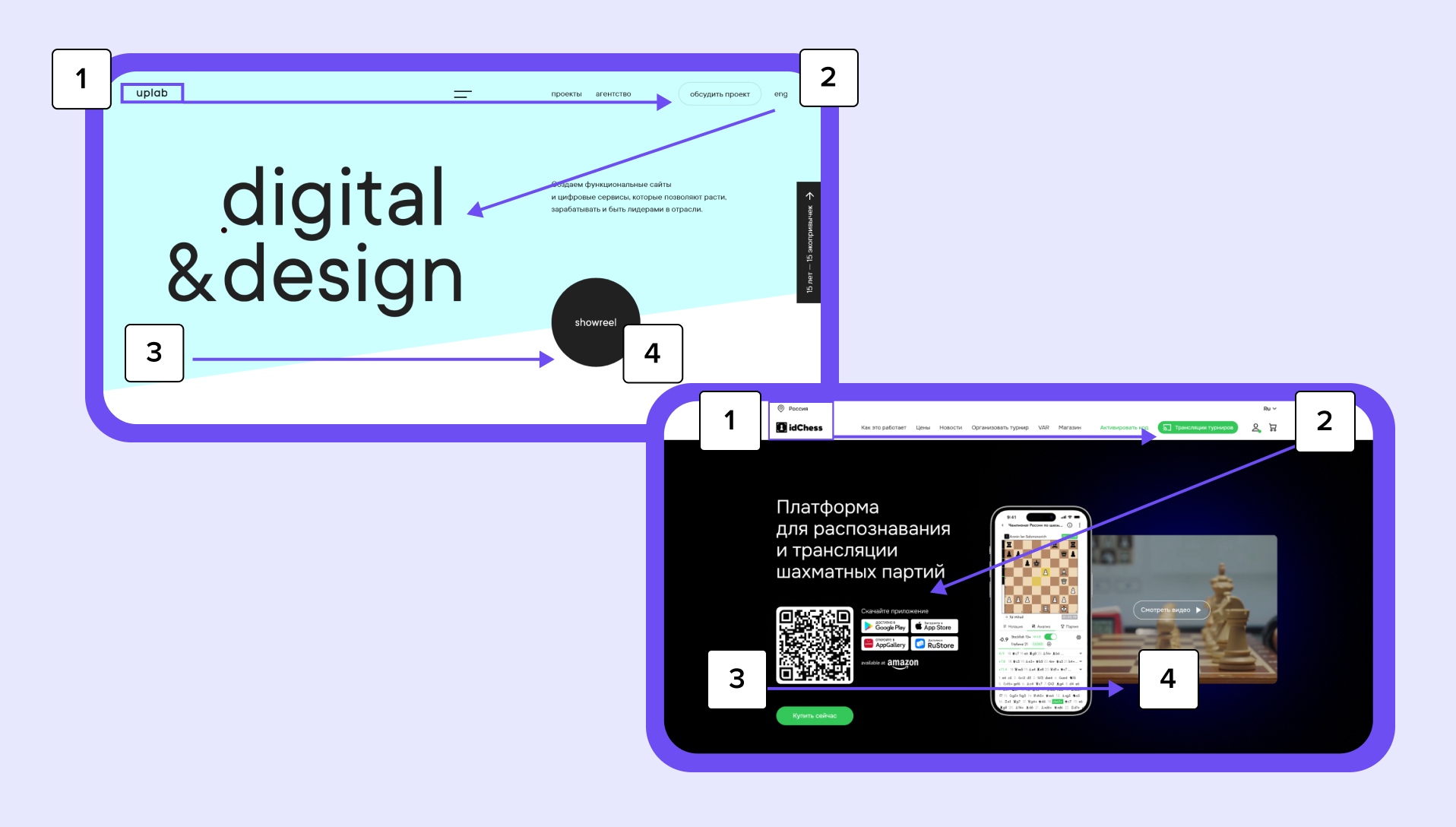
Как это работает на сайтах и в приложенияхZ-паттерн наблюдается при просмотре сайтов и приложений, где не очень много текста, а графические элементы играют ведущую роль. Пользователь просматривает страницу по диагонали, начиная с верхнего левого угла и заканчивая в правом нижнем. Это актуально для лендингов, где важны заголовок, визуальный блок и CTA.

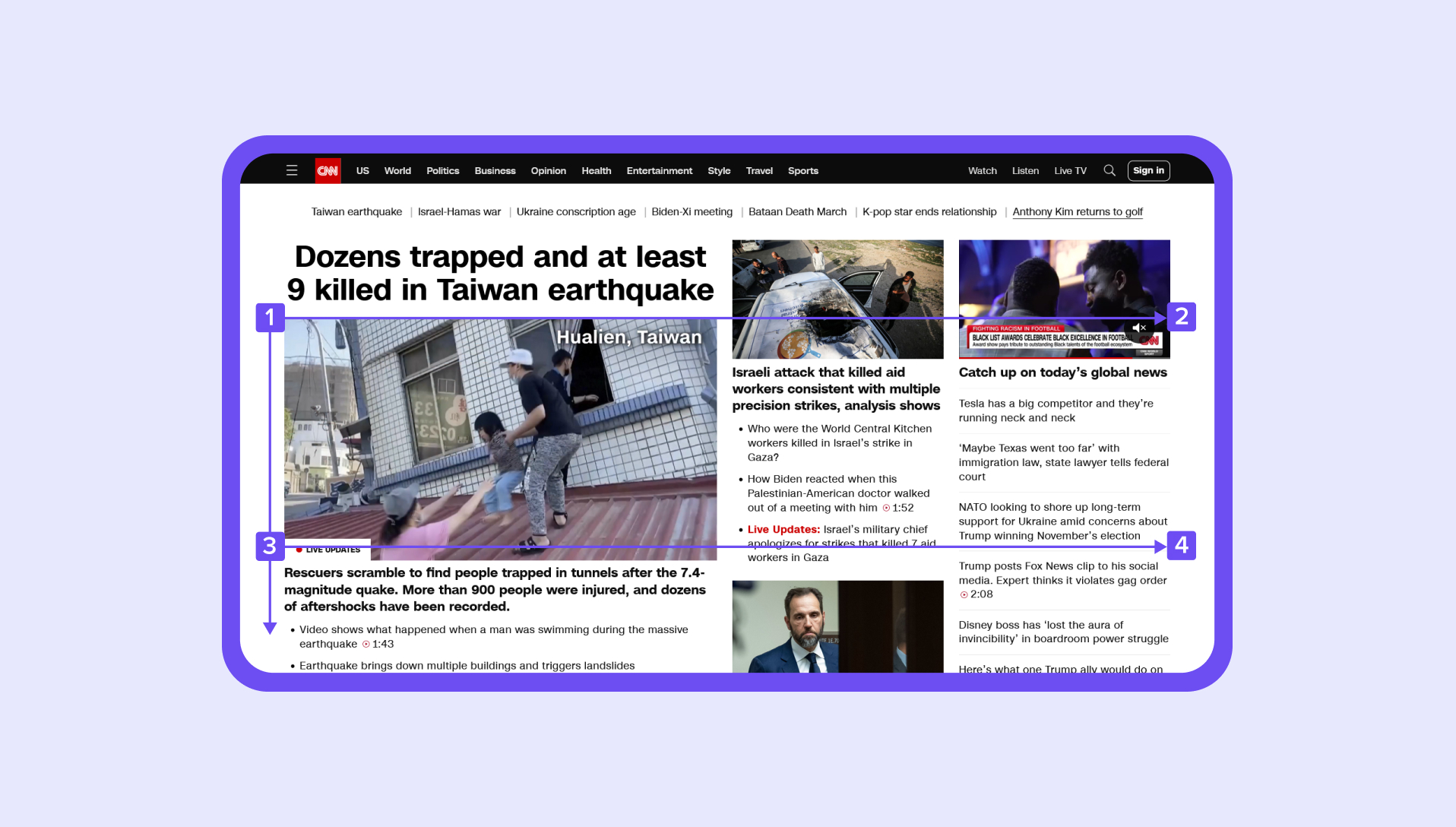
В дизайне мобильных приложений и сайтов, где много текста и мало графических элементов, чаще можно заметить F-паттерн. Взгляд из верхнего левого угла скользит вниз и вправо, затем опускается вниз и снова движется вправо, образуя букву F. Поэтому новостные сайты часто стараются поместить заголовки самых важных статей в верхнем левом углу и на следующей линии.

Эффект серийной позиции
Люди лучше всего запоминают первый (эффект первичности) и последний (эффект новизны) элемент в последовательности. Все, что оказывается посередине, как правило, запоминается хуже — особенно без усилий или повторений.

В контексте интерфейсов это означает, что внимание пользователя — даже если он не старается ничего запомнить — автоматически фокусируется на начале и конце. Этот принцип работает не только в линейных списках, но и в пошаговых сценариях, каруселях, анкетах, каталогах, onboarding-флоу. Начало и конец — это точки, которые мозг естественным образом отмечает и удерживает в памяти.
На сайтах важно размещать ключевые сообщения, предложения или товары в начале и в конце списков — именно эти зоны получают максимум внимания. В мобильных приложениях эффект работает в сценариях с пролистыванием: первые и последние экраны, карточки или шаги фиксируются в памяти сильнее. Поэтому onboarding лучше начинать с самого простого и завершать четким действием.
Эффект Зейгарник
Представьте, что вы не успели закрыть задачу на работе, но очень хотели. По пути домой она нет-нет, но всплывает в памяти. Вы думаете о своем, но задачу никак не можете выкинуть из головы. Это и есть эффект Зейгарник.

На сайтах эффект используется через прогресс-бары, сохранение данных, уведомления о брошенной корзине или незаконченной форме. В приложениях — через онбординг с шагами, трекеры прогресса, бейджи на вкладках, подсказки «Вы не закончили настройку профиля». Это снижает отток, увеличивает долю завершенных сценариев и удерживает внимание на активных точках.
Закон Хика
Суть закона Хика сводится к формуле: чем больше вариантов, то есть разделов, полей и кнопок, тем больше времени понадобится пользователю, чтобы принять решение.

На сайтах закон Хика реализуется через минимальное количество кнопок на первом экране, свернутые фильтры (которые можно раскрыть), подборки по категориям вместо бесконечного списка.
В мобильных приложениях — через короткие формы, пошаговый ввод данных, упрощенные меню и сценарии с предустановками. Все это сокращает когнитивную нагрузку и снижает количество отказов, особенно на ранних этапах.
Закон Фиттса
Время, необходимое для перемещения указателя (например, ракеты или курсора мышки) к цели, зависит от ее размера, а еще от того, как далеко она находится. Проще говоря, чем заметнее и крупнее элемент, тем проще с ним взаимодействовать: нажимать, проводить пальцем или брать в руку. Чем ближе элемент, тем быстрее это взаимодействие может случиться.

На сайтах закон работает через крупные CTA-кнопки с хорошими отступами, оптимизированные зоны клика в меню и понятные иконки управления. В приложениях — через плавающие кнопки действия (FAB) в нижней части экрана, зоны свайпов с запасом, правильное расстояние между элементами управления.
Закон Якоба Нильсена
Закон Нильсена говорит, что пользователям нравится все знакомое. Другими словами, их ожидания от вашего цифрового продукта будут основаны на их опыте с другими цифровыми продуктами. Поэтому соблюдать стандартные паттерны бывает хорошей идеей.

На сайтах закон Нильсена проявляется в стандартной структуре меню, знакомых названиях разделов, ожидаемом расположении кнопок и элементов фильтрации. В приложениях — в типичных паттернах навигации, использовании нативных компонентов, узнаваемых жестах и предсказуемой логике экранов.
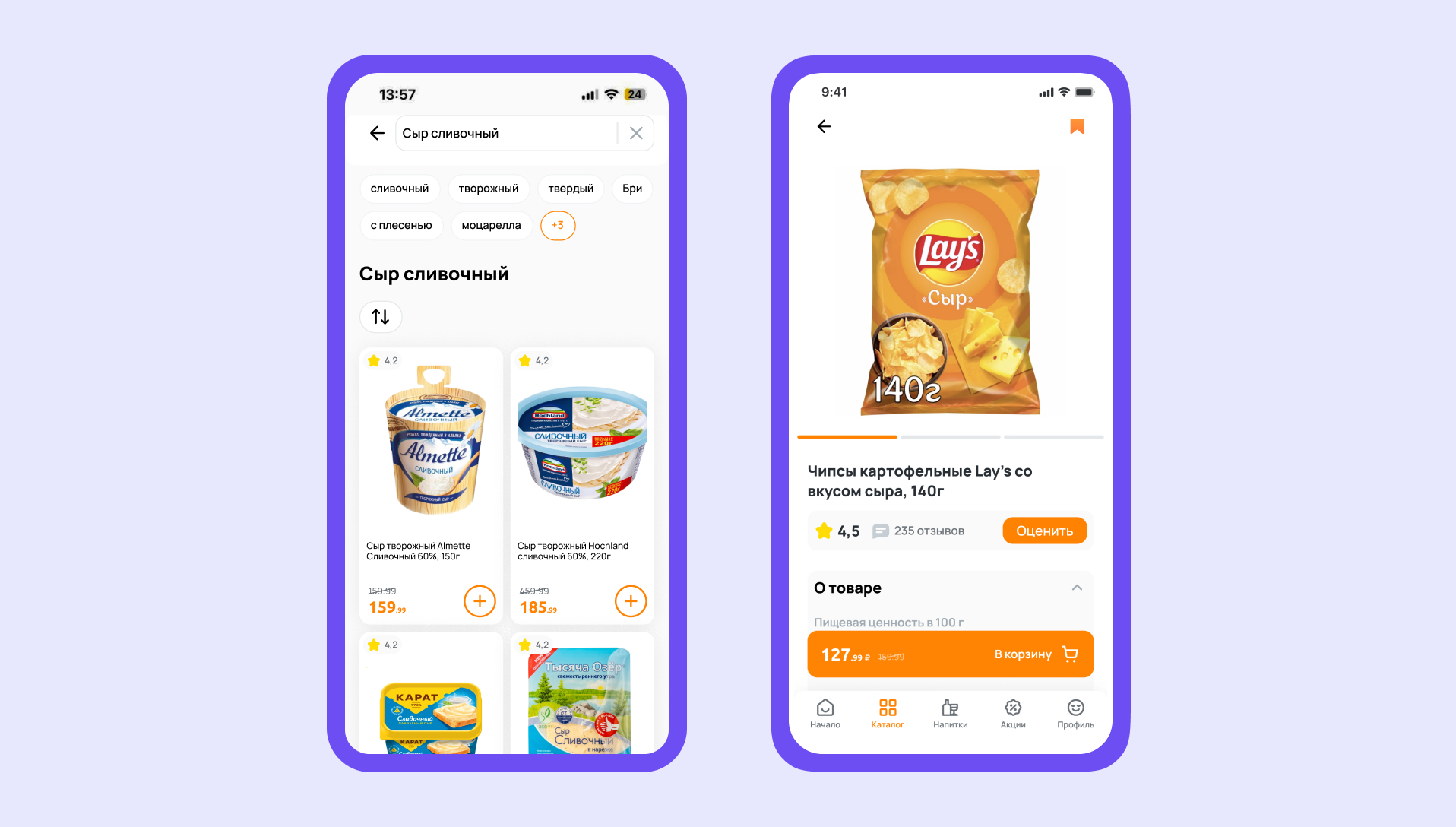
Эффект фон Ресторфф
Эффект фон Ресторфф, также известный как эффект изоляции, описывает склонность замечать и запоминать элементы, которые резко отличаются от окружающих. Когда один объект визуально выделяется среди других, он автоматически привлекает внимание — даже без сознательного усилия. Эффект фон Ресторфф помогает управлять фокусом пользователя в интерфейсах, особенно там, где много однотипных элементов.

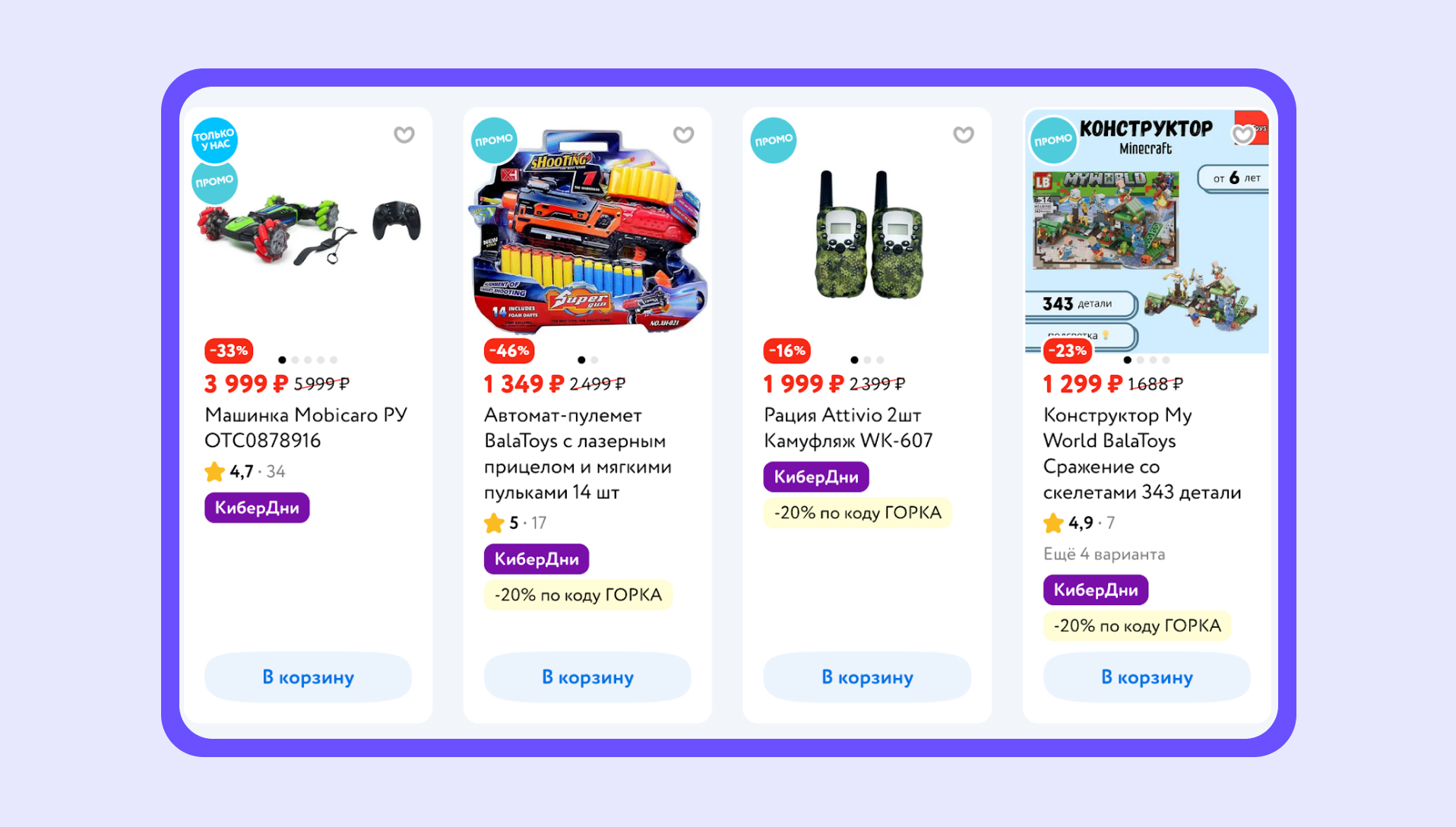
На сайтах эффект используют, чтобы выделять ключевые CTA, акционные предложений или важные уведомления. Например, если все кнопки нейтральные, а одна — контрастная и чуть крупнее, она, скорее всего, получит больше кликов. То же касается карточек товара: если один вариант отличается — с цветным бейджем, другим фоном или анимацией — его заметят первым. Важно не перегрузить интерфейс множеством акцентов: эффект работает только при изоляции.
В приложениях принцип применяют в лентах, списках и пошаговых сценариях. Кнопка последнего шага может быть выделена цветом или анимацией, чтобы зафиксировать фокус. В подборках или трекерах задач нестандартное оформление одной из карточек направляет внимание пользователя туда, где ожидается ключевое действие — например, подписка, оплата или возврат.