Что добавить на страницу подтверждения заказа кроме «Спасибо за покупку»
Заказ завершен, но пользовательский опыт продолжается

С чего начать
- Прежде всего страница подтверждения заказа должна быть информативной. Сохраняйте вашу привычную манеру общению с пользователем. Текст на странице подтверждения заказа не должен выделяться на фоне вашего обычного стиля общения с аудиторией.
- Разбейте информацию на разделы. Это можно сделать с помощью заголовков, подзаголовков, интервалов между блоками текста или визуальных элементов. Структура помогает сделать акцент на важных моментах и создает ощущение организованности и надежности.
- Сделайте страницу адаптивной. Важно, чтобы страница после заказа хорошо отображалась на разных экранах.
- Уделите внимание времени загрузки. Бесконечное движение колеса загрузки на странице после заказа вызывает стресс у пользователей. Не перегружайте ее лишними элементами, используйте кэширование и удаляйте ненужный код.
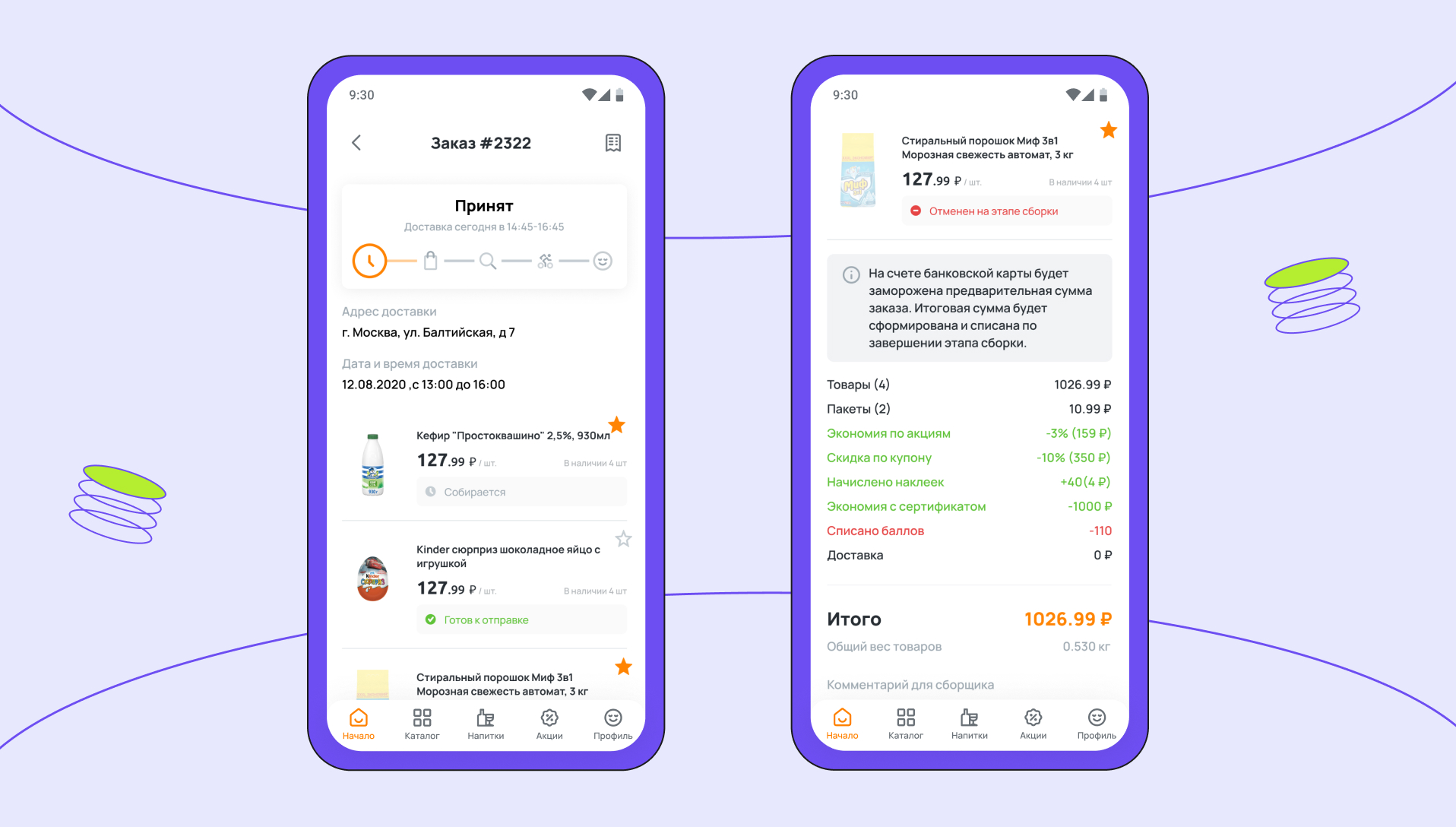
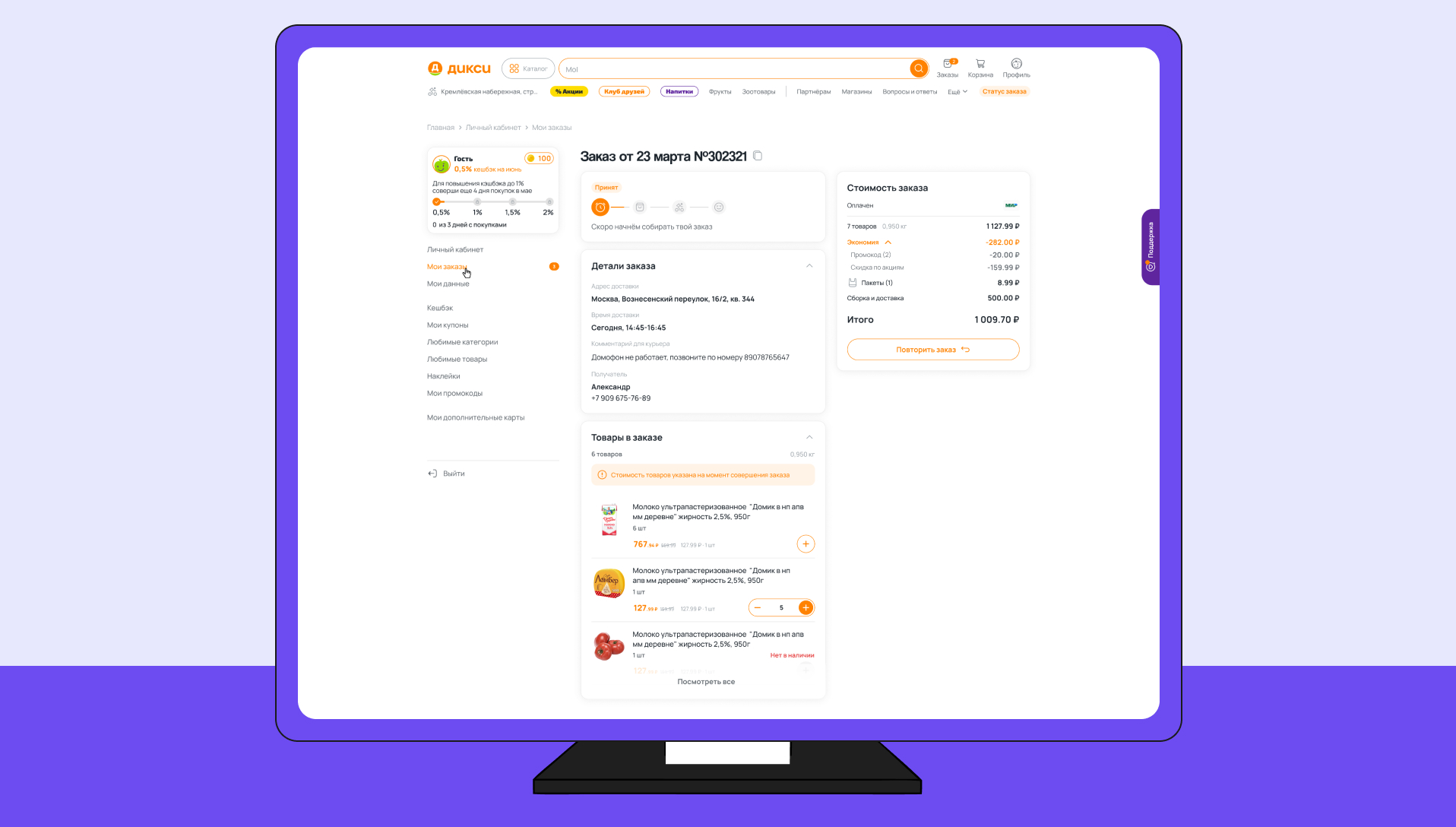
Например, на странице после заказа мобильного приложения «Дикси» мы в начале разместили самую важную информацию: номер заказа и этапы доставки. Далее идут детали, а в конце — данные об оплате и преимуществах программы лояльности. Все блоки разделены интервалами, а товары — еще и линиями. У пользователей не остается вопросов, что к чему относится.


Информация о заказе
Представьте: вы нажали кнопку «Купить» и банк успешно провел оплату. Но на странице после заказа все неоднозначно. Заголовок «Заказ №12345» не уточняет, оформлен заказ или нет. Как и где его отслеживать — непонятно. Что вы чувствуете? Варианты могут быть разными, но скорее всего спектр эмоций будет от сомнения до смятения.
Правильная страница подтверждения заказа вселяет в покупателя уверенность. Может быть, еще чувство предвкушения. Но никак не тревогу. Вот несколько элементов, которые помогут избавить пользователя от сомнений:
- Галочка или сообщение о том, что заказ размещен.
- Номер заказа.
- Детали заказа: список покупок, количество товаров, стоимость, способ доставки и трекинг-номер для отслеживания отправления.
- Информация о доставке: сроки, адрес, этапы. Этапы можно показать с помощью иконок. Часы — ожидается сборка, склад — сборка, пакет — доставка, флажок — товар доставлен.
- Связь с курьером: ему можно позвонить или написать в чат, если заказ задерживается.
- Виджет на заблокированном экране: чтобы проверить статус заказа, не обязательно открывать приложение.
Когда покупатель получил заказ — можно попросить его поставить оценку.
Блок допродажи
Блок допродажи на странице подтверждения заказа предлагает дополнительные товары или услуги: аксессуары и комплектующие, части одной коллекции, товары из смежных категорий, товары близкие по параметрам, популярные товары в категории, варианты того же товара в других цветах и модификациях.
Например, если вы купили кофемашину, блок допродажи убедительно напомнит, что ваше счастье будет неполным без великолепных кофейных зерен, красивых чашек и мягкого очищающего средства.
Если вы заказали овощи, система предложит продукты, близкие по параметрам. К желтым томатам — красные и другого сорта, к безлактозному молоку — такие же сметану и йогурт, к банановому кексу — шоколадное печенье.
Еще можно напомнить о товарах, которые были в предыдущих заказах. Возможно, что-то из этого захочется купить снова.

Вместе навсегда
Страница подтверждения заказа — финальная точка в процессе покупки, но хорошо, если отношения с пользователем на ней не заканчиваются. Вот несколько элементов, которые помогут продолжить общаться с пользователем после того, как он нажал «Купить».
- Подписка на соцсети или рассылку. Она позволяет ненавязчиво напоминать о себе клиентам после того, как они оформили заказ. Обычно форма подписки находится внизу страницы после основной информации о заказе. В обмен на подписку можно предложить скидки, закрытые акции, ранний доступ к распродажам, а также статьи, обучающие видео или курсы.
- Создание учетной записи. Предложить покупателю создать учетную запись после подтверждения заказа повышает конверсию: пользователи, которые уже оформили заказ, с большей вероятностью это сделают. Например, чтобы следить за судьбой своей покупки.
A/B тестирование
Чтобы улучшить пользовательский опыт на странице подтверждения заказа, можно использовать А/В тестирование. Для этого разным группам пользователей приложения одновременно показывают две версии одной и той же страницы.
Например, одной группе пользователей можно предложить скидку на следующую покупку на 10%. А второй группе пользователей ничего не предлагать. И посмотреть, какая из них станет более конверсионной в повторные покупки.
Страница подтверждения заказа — последнее впечатление покупателя. Положительный пользовательский опыт помогает увеличивать повторные продажи, повышает лояльность и улучшает имидж бренда.