Кейс: редизайн приложения «Дикси»
Конверсия выросла на 32%

Задача
С момента запуска в 2020 году приложение «Дикси» эволюционировало до многофункциональной платформы. На нем появились новые механики коммуникации с клиентами, расширились пользовательские сценарии. Чтобы учесть все это без перегрузки интерфейса, компания решила обновить дизайн приложения.
Запрос «Дикси» был: сделать так, чтобы приложение выглядело, как бренд, и было удобно для покупателей. Чтобы не приходилось долго искать выгоды и разбираться в интерфейсе.
Убрали все лишнее
Начали с аналитики: изучили поведение покупателей и пользовательские метрики, проанализировали конкурентные решения и новые функциональные требования, провели интервью с покупателями.
Исследование показало, какими разделами пользуются, а какие открывают редко или игнорируют. Поэтому мы убрали с главного экрана промо-буклеты в PDF-формате и FRESH-контроль — они потеряли актуальность. Магазины на карте перенесли в адресную строку. В итоге получилось освободить место на главном экране для функций, которыми покупатели часто пользуются.
Здесь пришлось балансировать между желанием бизнеса показать больше и потребностями пользователя. Мы выстроили иерархию так, чтобы главное — было сразу и понятно.
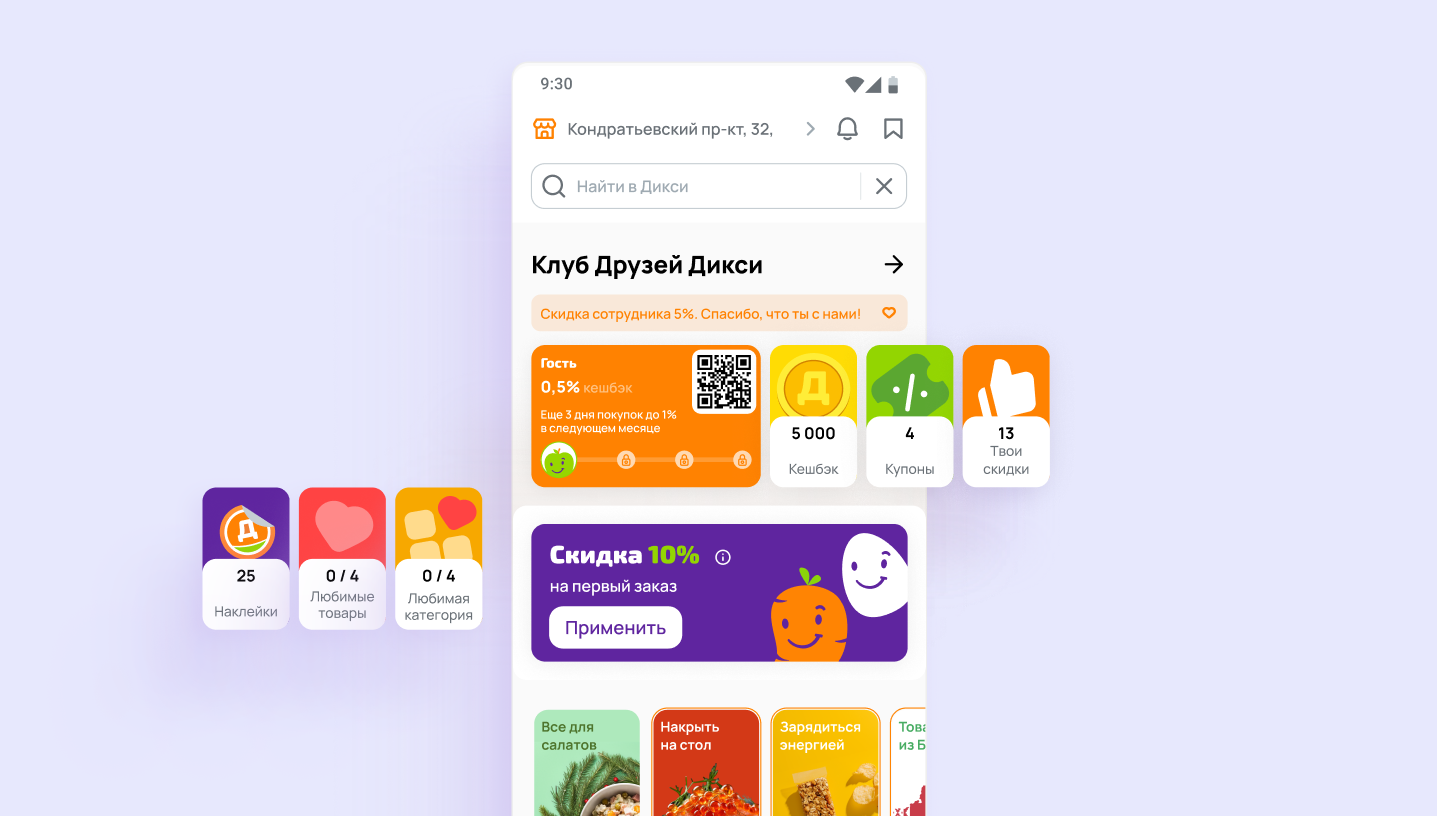
Расставили приоритеты на главной
Главная страница — первое, что видит пользователь. Если там что-то непонятно, люди просто уходят. Поэтому мы выстроили приоритеты:
- QR-код карты лояльности вынесли на первый экран. Это самый популярный элемент, люди показывают его на кассе.
- Добавили раздел кэшбэка на главную: это вторая зона по числу кликов.
- Истории оставили, но опустили ниже. Судя по метрикам, пользователи не слишком активно их смотрят, поэтому на первом экране им не место.

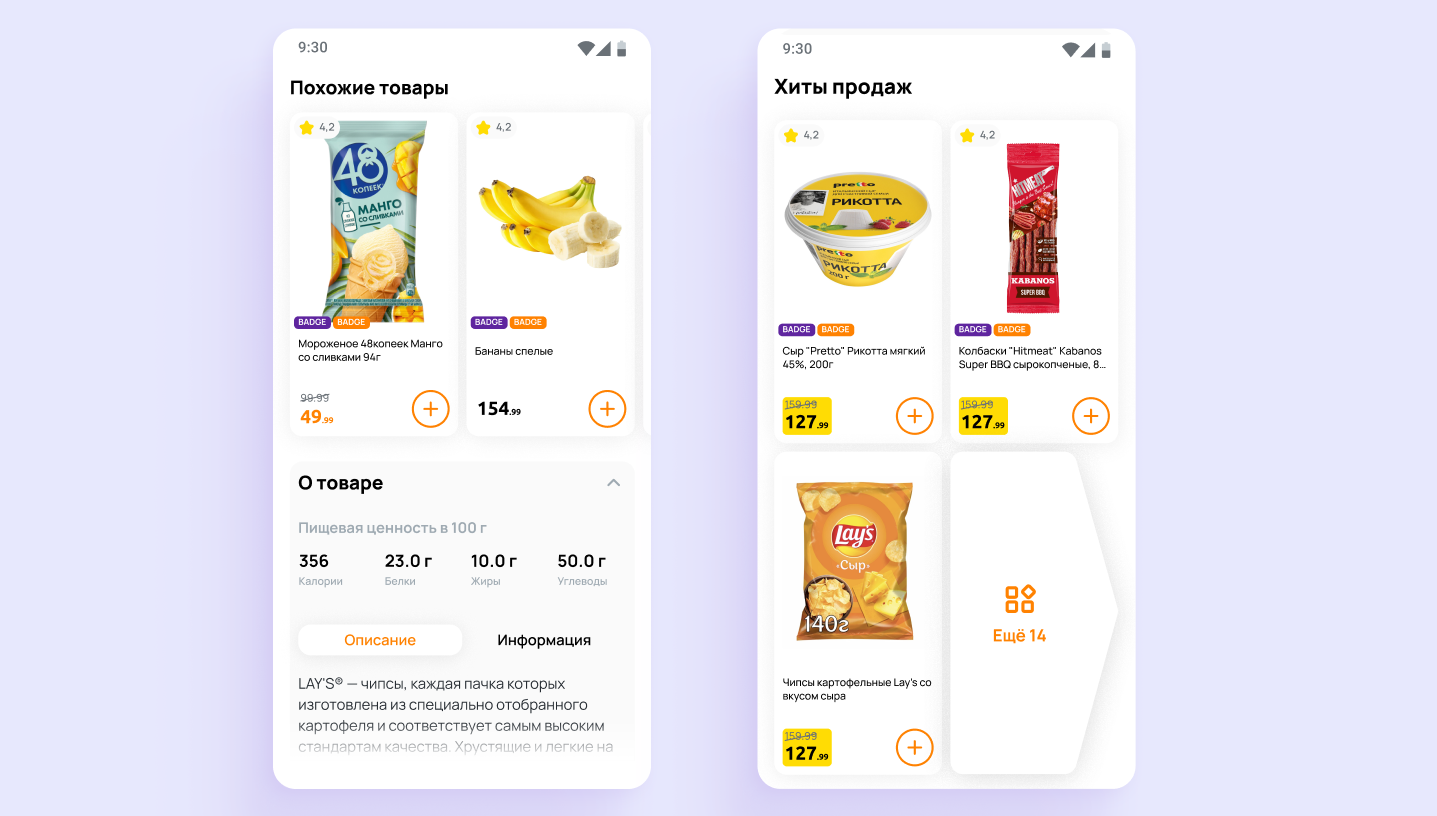
Встроили персональные предложения в каталог
Исследование показало, что пользователям не хватало прозрачности в работе с бонусами, любимыми товарами и акциями. Чтобы упростить восприятие, встроили персональные предложения в каталог в формате подборок. Механика программы лояльности стала легче и естественно вписалась в ежедневный процесс покупок.

Добавили дружелюбия
Другая цель редизайна приложения была привести его в соответствие с обновленным брендбуком «Дикси». Что изменили:
- Закругленные элементы (вместо старых угловатых).
- Фирменный шрифт.
- Яркие цвета — оранжевый, зеленый, фиолетовый.
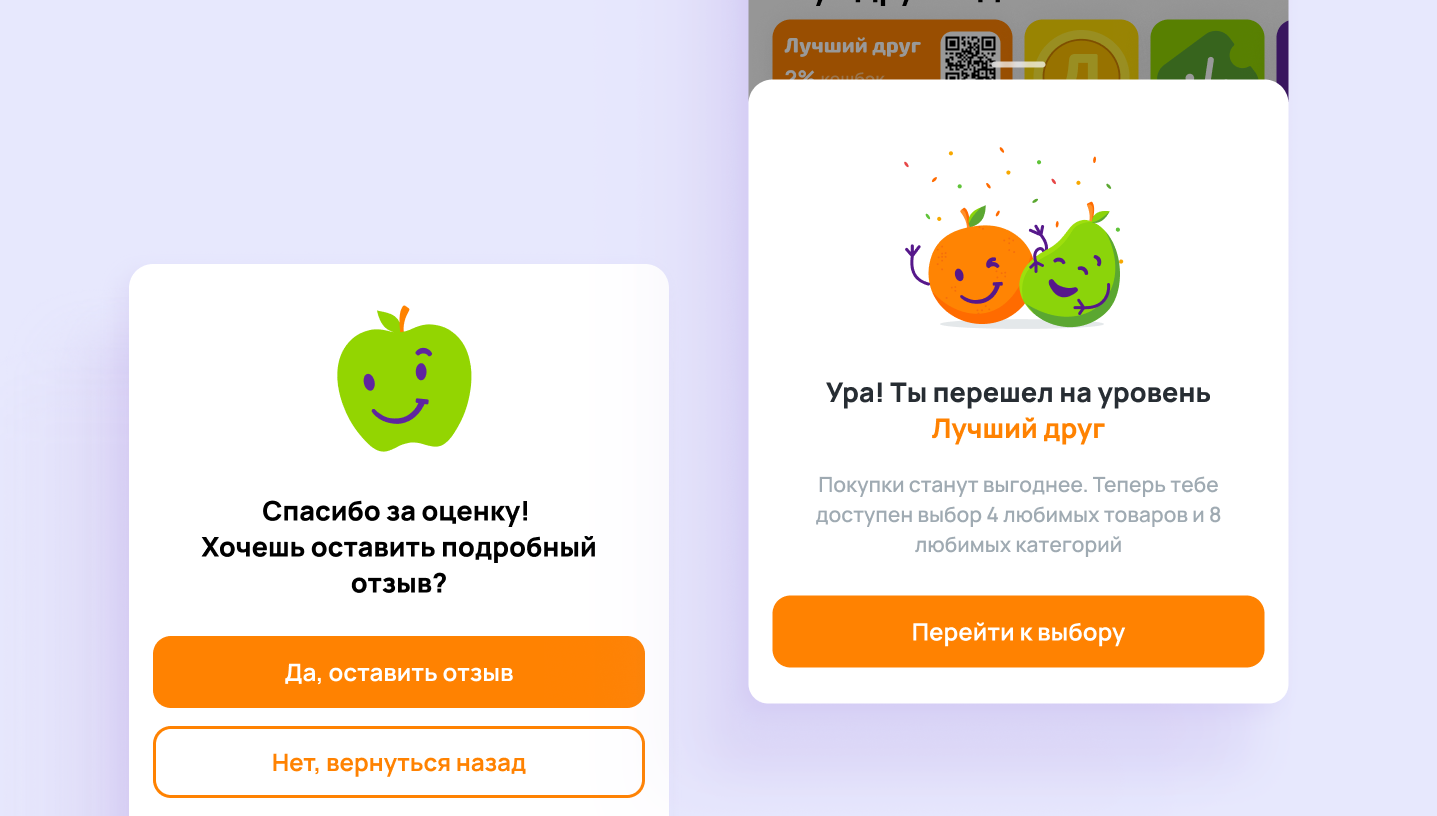
- Маскоты-овощи — появились на экранах запуска и в иллюстрациях. Добавили интерфейсу улыбку.

Утвердили макеты
Когда собрали все основные экраны, началась работа по согласованию. Бизнес хотел показать разные модули (лояльность, каталог, акции), и мы вместе искали баланс, чтобы оставить важное, но не перегрузить.
Приоритет был один: чтобы пользователь сразу понимал, как получить выгоду. В итоге утвердили макеты, которые соответствуют брендбуку, понятны и просты для пользователя, учитывают бизнес-цели (видимость акций, каталога и другие).
После согласования передали все макеты в разработку. Подготовили детализированные файлы в Figma, сделали UI Kit. Передали все состояния: ховеры, нажатия, ошибки, добавили иллюстрации с маскотами.
Результаты и выводы
После редизайна приложение «Дикси» показало рост конверсии в оформление интернет-заказов на 32%. Интерфейс стал точнее соответствовать сценариям пользователей: они активнее применяют программу лояльности, быстрее находят нужные разделы и дольше остаются в приложении.
Редизайн был не только про обновление интерфейса, но и про бизнес-потребность: оставить только то, что действительно работает. Первый шаг принес нам новые цифры. Новые метрики и отзывы. Сейчас мы работаем с обратной связью от пользователей, анализируем и прорабатываем интерфейс, чтобы закрыть все боли пользователей и потребности бизнеса.